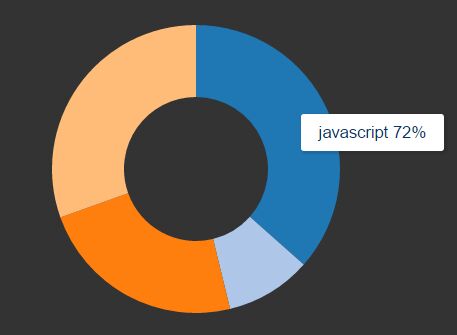
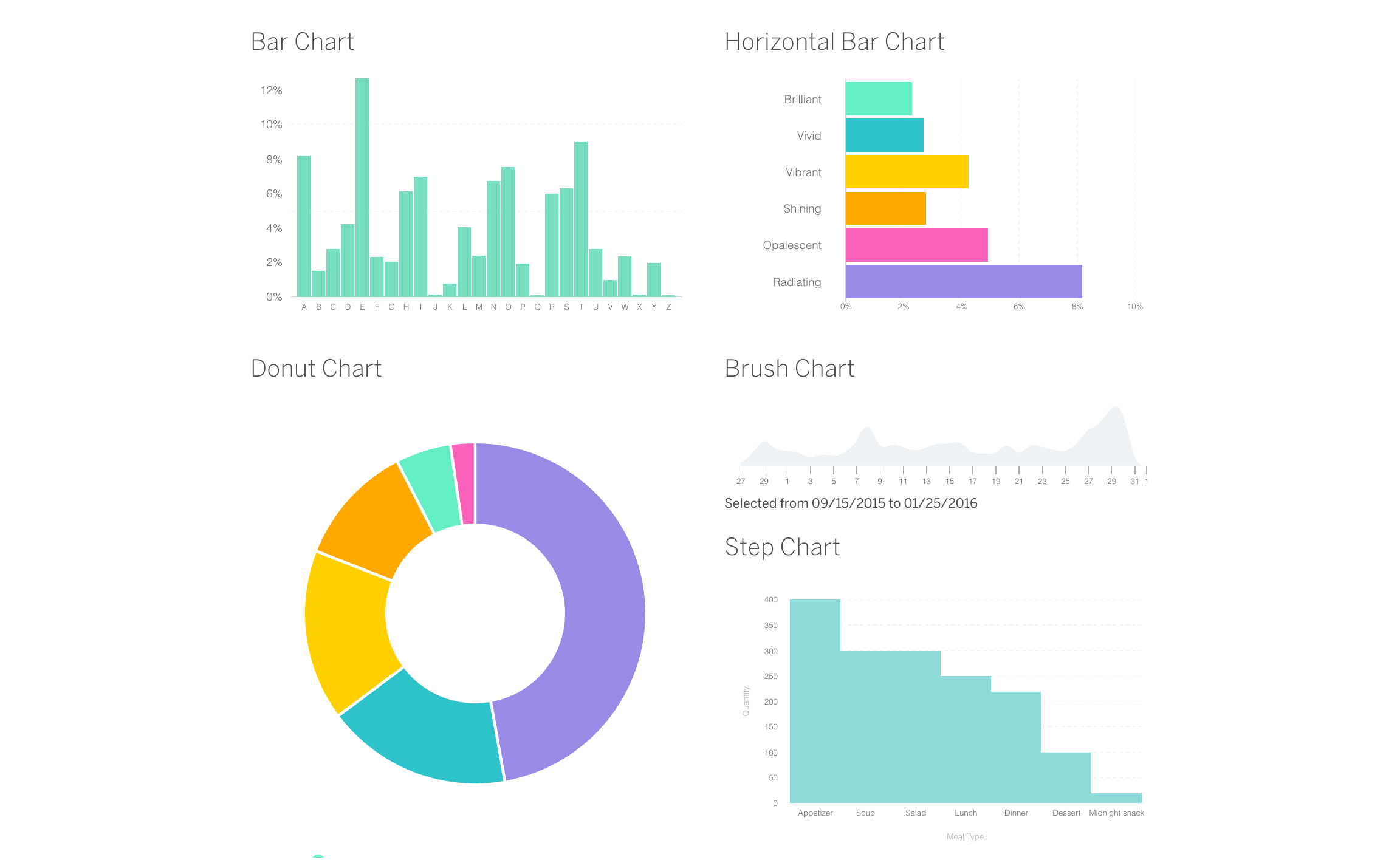
GitHub - amanjain325/angular-d3-charts: Integrate your Angular 2, Angular 4 app with d3 charts e.g. Doughnut, Pie, Single Bar chart, Multiple bar chart and Stacked bar chart

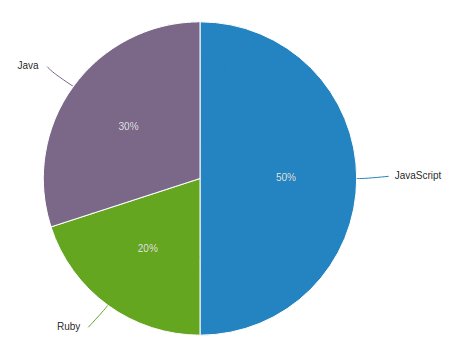
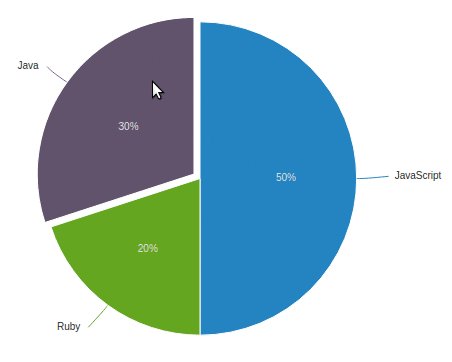
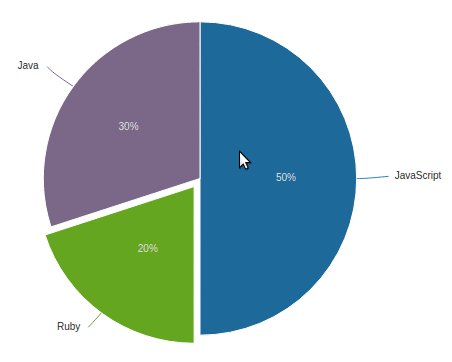
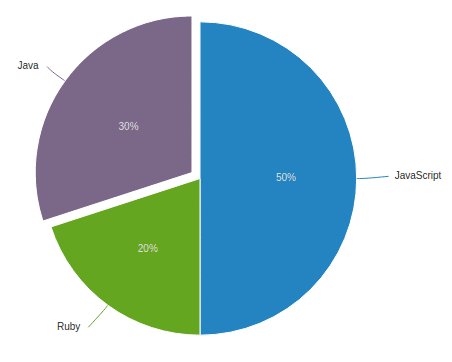
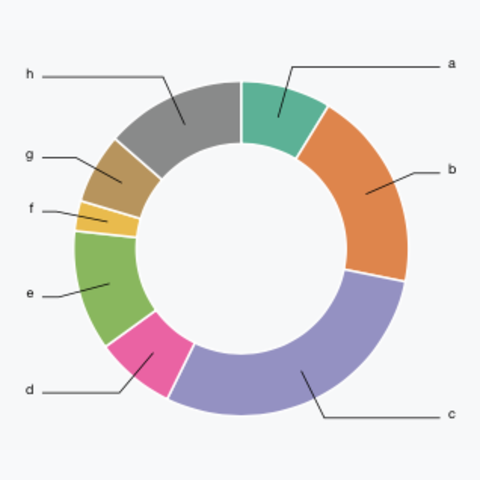
D3 - Donut chart with labels and connectors (Data: random teaching evaluation survey results) · GitHub