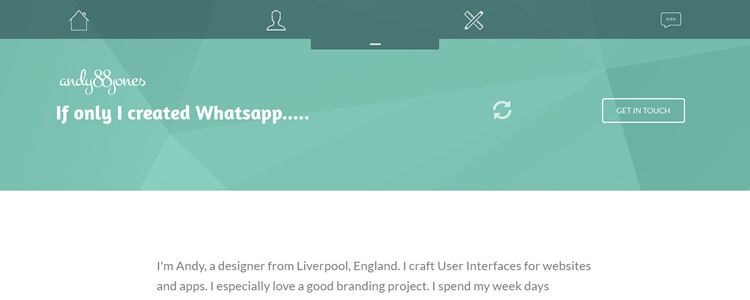
HTML5 Header & Horizontal Navigation Menu (PART 1) | XO PIXEL | Navigation, Header, Portfolio web design

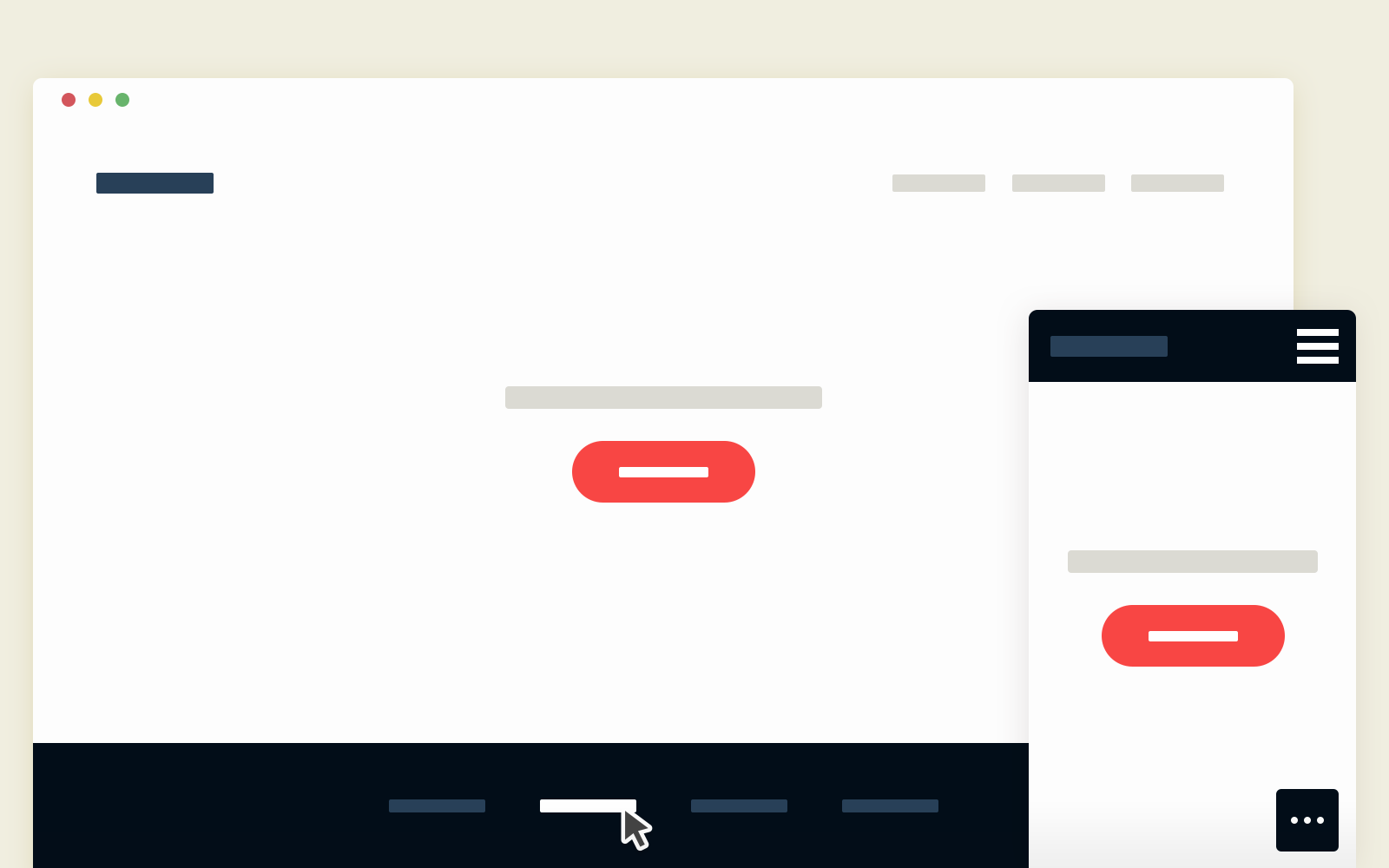
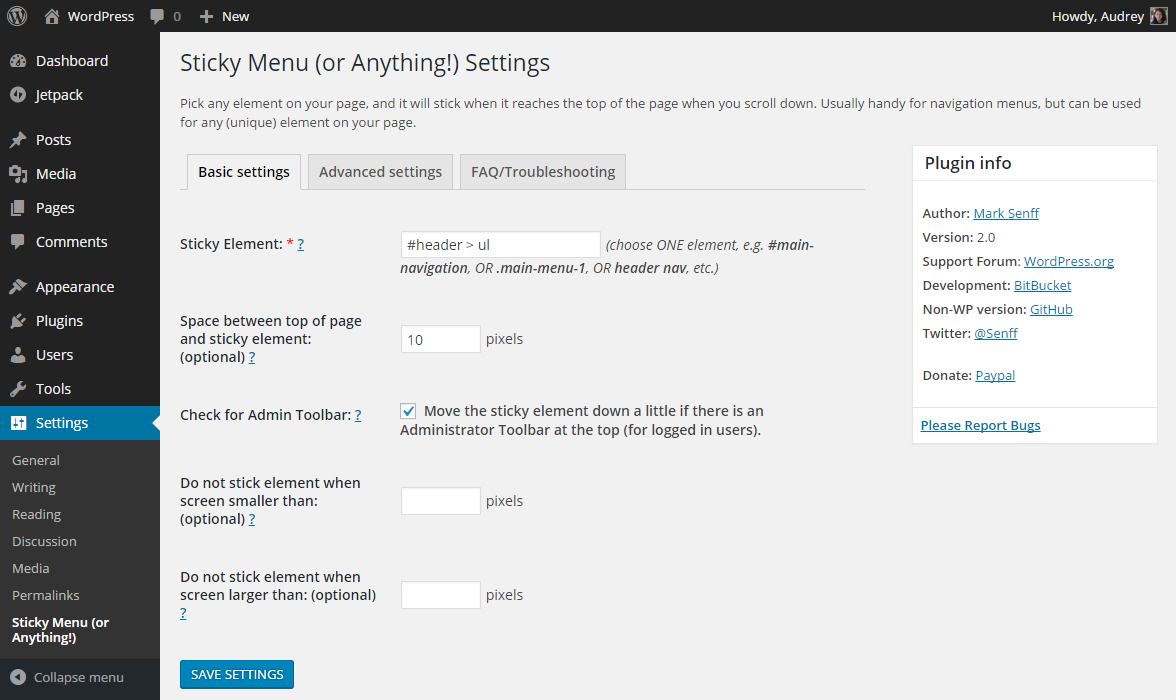
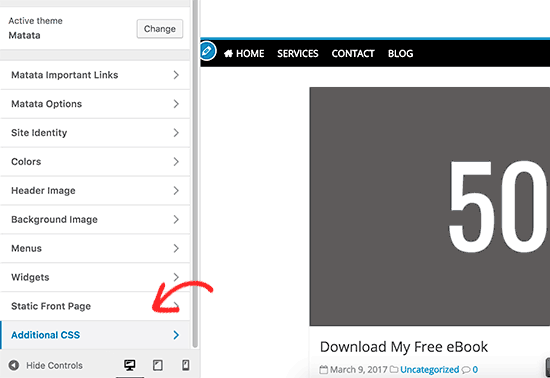
Sticky Menu on Scroll, Sticky Header, Floating Notification Bar for Any Theme – myStickymenu – WordPress plugin | WordPress.org

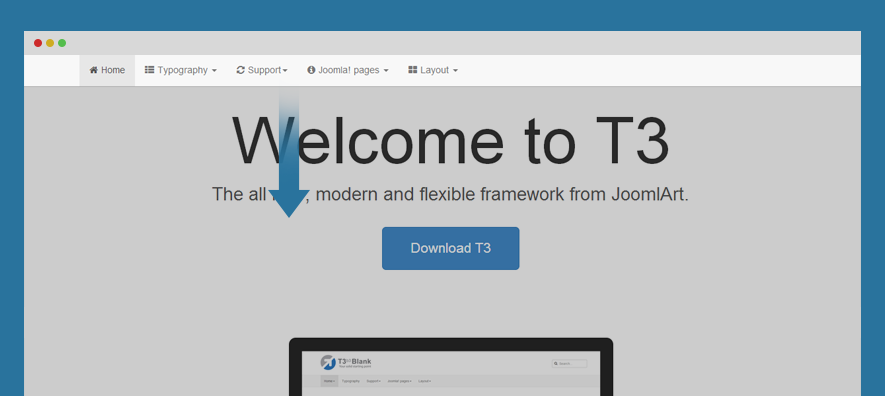
Create fixed sidebar and fixed menu bar with css/html with "browser chosen width/height" - Stack Overflow