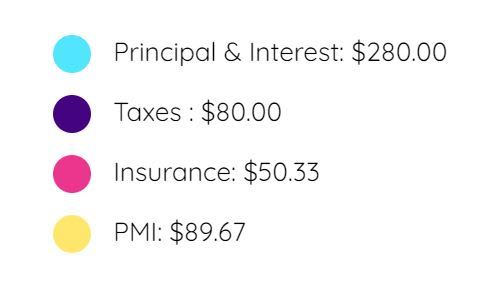
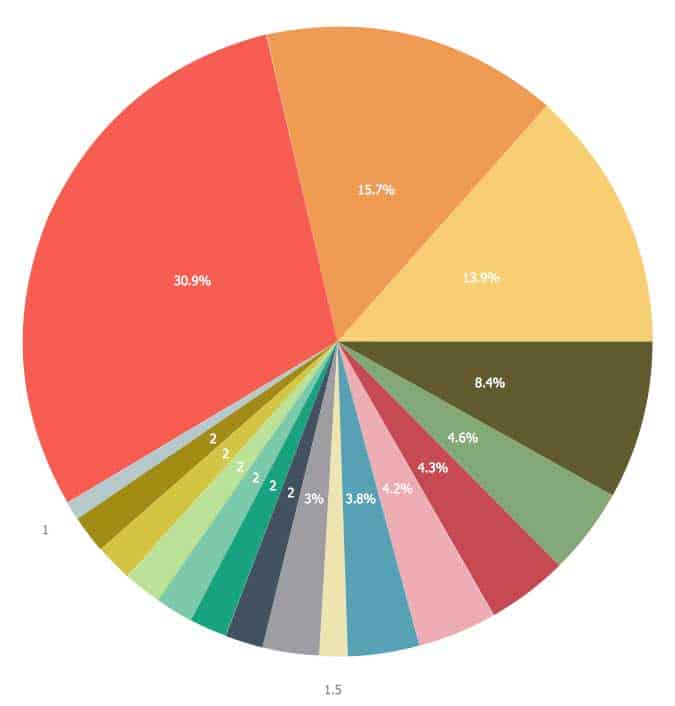
How can I control the placement of my Chart.JS pie chart's legend, as well as its appearance? - Stack Overflow

How to integrate Chart.js into Wordpress Woocommerce to show charts and graphs of your products - Toronto Web Design and Development | Shift8 Web

How to use Chart.js. Learn how to use Chart.js, a popular JS… | by André Gardi | JavaScript In Plain English | Medium

How to use Chart.js. Learn how to use Chart.js, a popular JS… | by André Gardi | JavaScript In Plain English | Medium









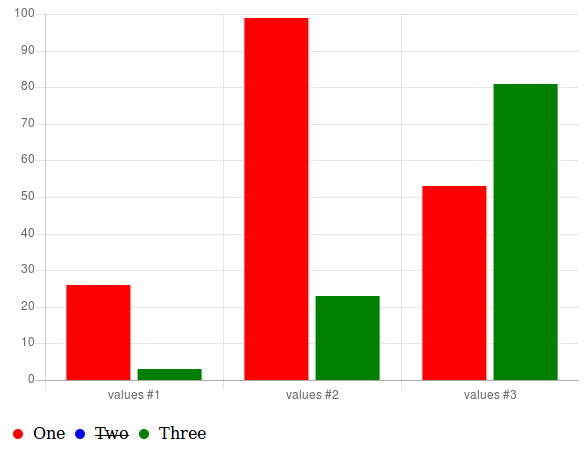
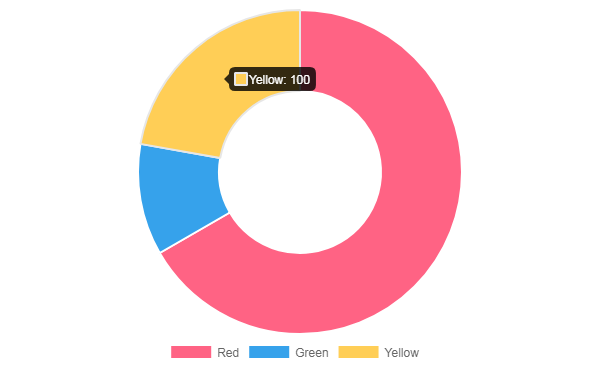
![ChartJS 2: How to apply an onclick event on the legend [6/7] by Excellence in ChartJS 2: How to apply an onclick event on the legend [6/7] by Excellence in](https://i.ytimg.com/vi/DqMrSC3D5mE/mqdefault.jpg)