
div Style="position - Fixed - Bottom - -5px - Float - Anime - Free Transparent PNG Clipart Images Download

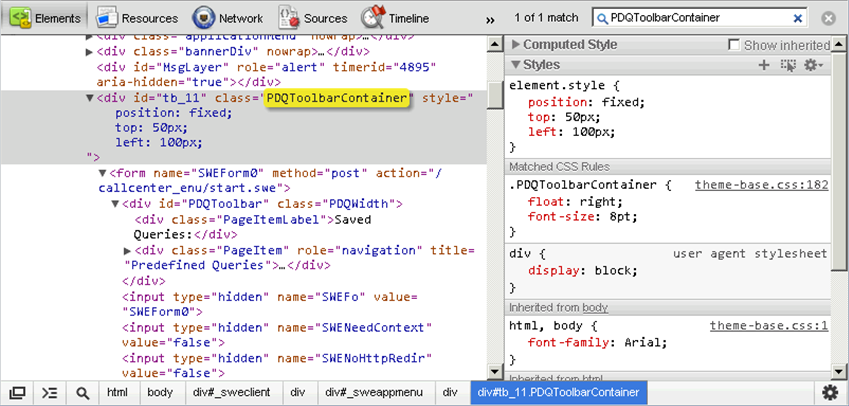
Bookshelf v8.1/8.2: Using Cascading Style Sheets to Modify Position, Dimension, and Text Attributes of an Object

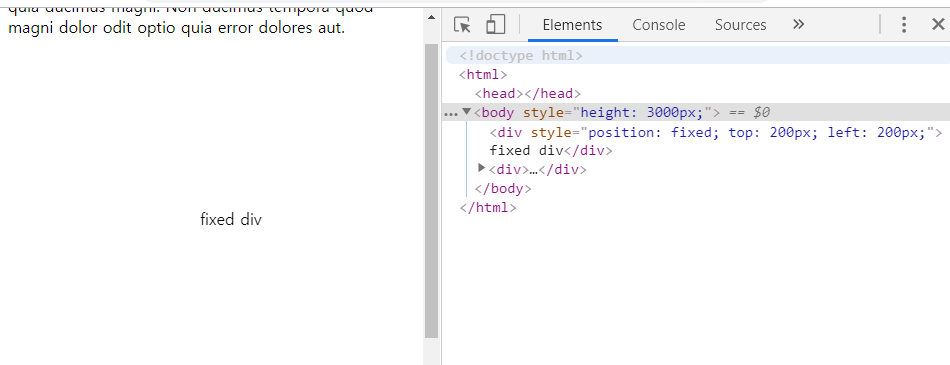
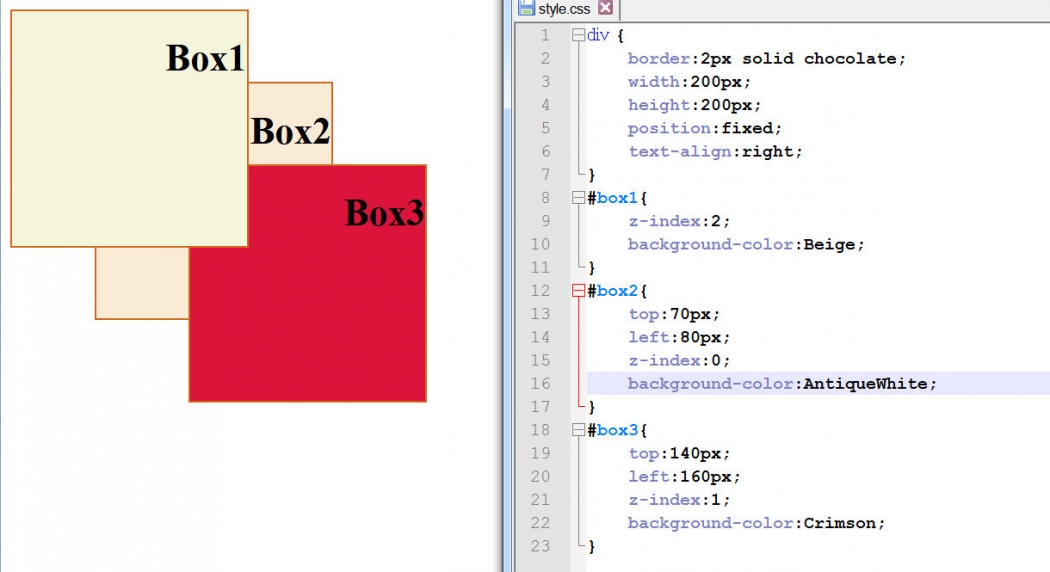
Position: fixed, partially superposed divs, determined as not visible · Issue #3369 · cypress-io/cypress · GitHub

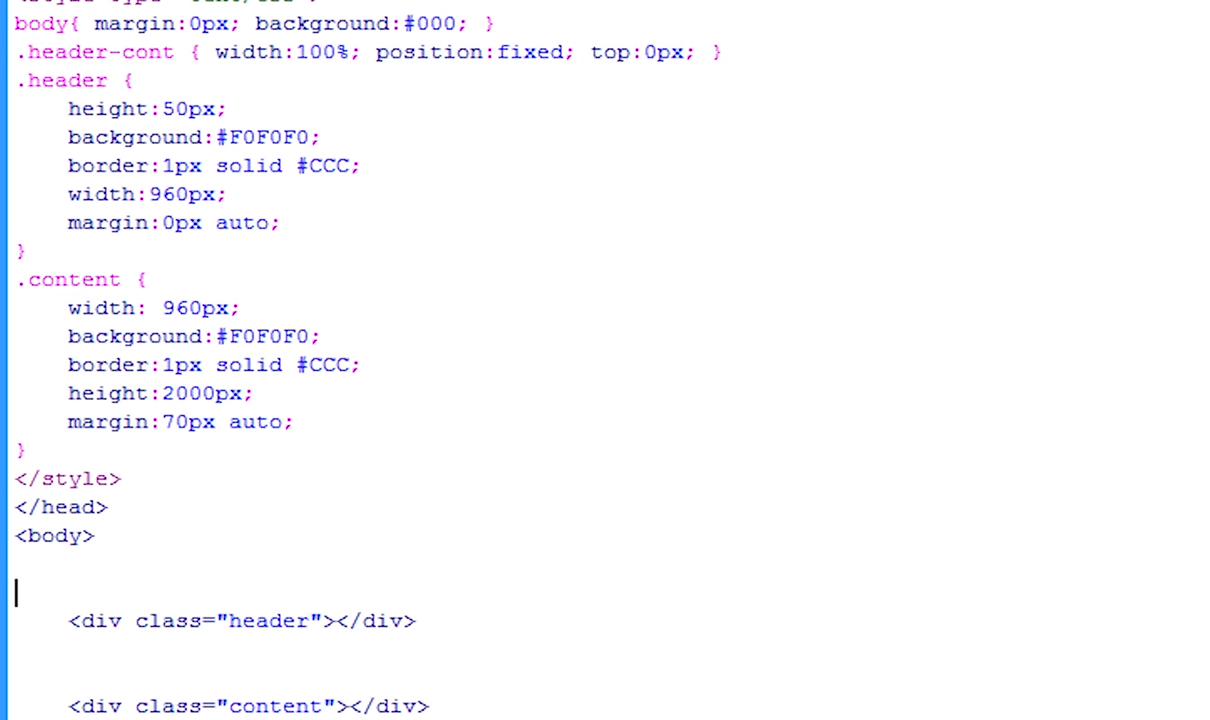
Sticky elements within a fixed container are not properly taken into account when scrolling to an element · Issue #4233 · cypress-io/cypress · GitHub